반응형
IOS 빌드에 추가하고, 해당 이미지를 외부에서 사용해야할때가 있다.
시작해보자
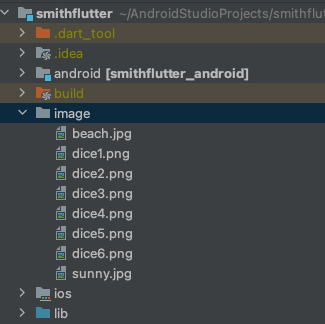
1. Images 폴더 생성후 이미지 넣기

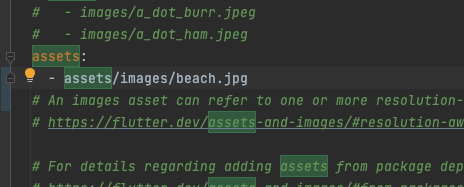
2. pubspec.yaml의 assets부분 수정

3. pub get
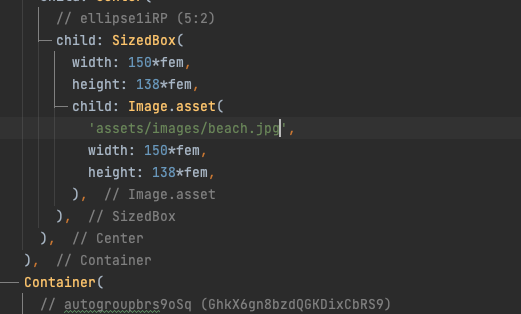
4.그대로 사용

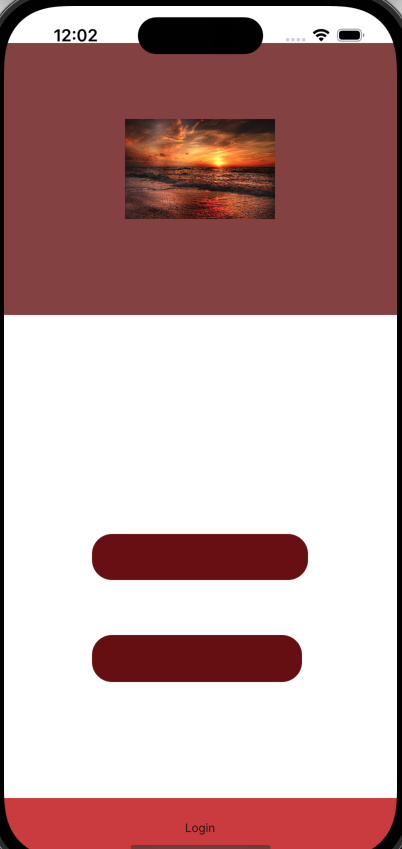
5. 빌드 결과 확인

반응형
'[Mobile] > [Flutter]' 카테고리의 다른 글
| [Flutter] 화면 이동간 데이터 전달 (0) | 2023.07.15 |
|---|---|
| [Flutter] 플러터 화면 이동 (0) | 2023.07.15 |
| [Flutter] 피그마로 레이아웃 잡고 소스뽑기 (0) | 2023.07.15 |
| [Flutter] Widget 별 가독성 향상 (0) | 2023.07.11 |
| [Flutter] 간단한 로그인 화면 (0) | 2023.07.11 |
