반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- JPA
- 스프링부트
- nestjs스터디
- Kafka
- 코테준비
- 스프링
- JPA공부
- DDD
- Flutter
- 스프링공부
- JPA스터디
- JPA예제
- JPA 공부
- K8S
- 기술면접공부
- 플러터 공부
- 카프카
- 스프링 공부
- 스프링부트공부
- querydsl
- 기술공부
- Axon framework
- nestjs
- 플러터 개발
- 코테공부
- 자바공부
- 알고리즘공부
- nestjs공부
- 프로그래머스
- 자료구조공부
Archives
- Today
- Total
DevBoi
[Flutter] 피그마로 레이아웃 잡고 소스뽑기 본문
반응형
우선 그럴싸한 페이지가 필요하다.
내가 직접 레이아웃을 짜는건 시간 대비 진행이 느리다.
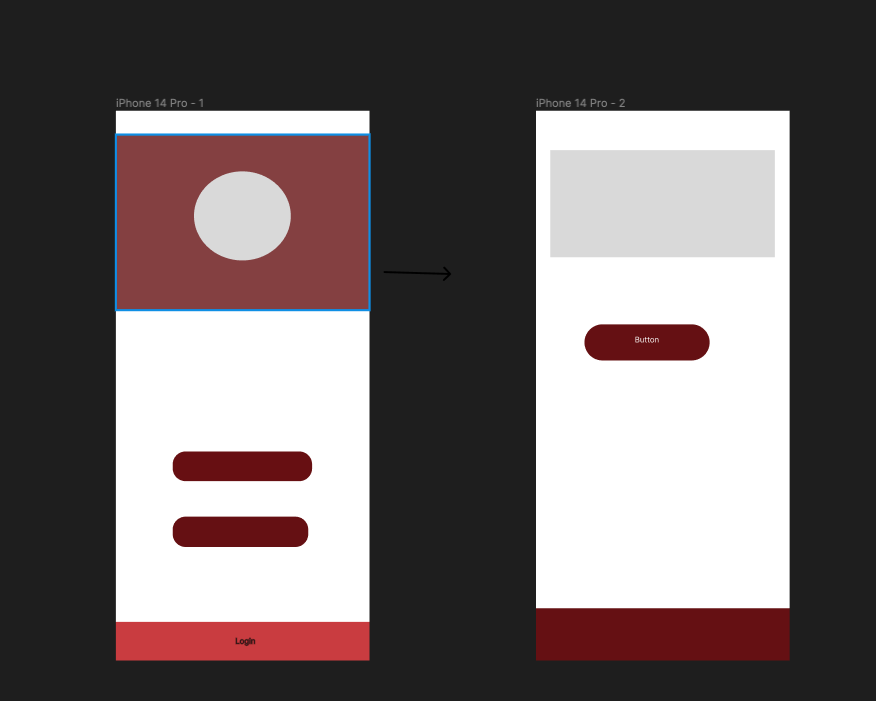
1. figma에서 레이아웃을 만들어보자
사실 샘플이라, 이렇게 간략하게 만들수 있다.

로그인 버튼을 누르면 다음 레이아웃으로 이동하고,
해당 이동된 레이아웃에서는 Button이 있어, 이를 클릭하면 다른 팝업이나 신규 경로로 이동하고, 아래 버튼을 누르면 돌아간다.
2번째 레이아웃 상단에는 이미지를 넣어서 체크를 할 예정이다(리사이징 같은 )
뭐 무튼 이렇게 레이아웃 잡은 걸 기준으로 Next!
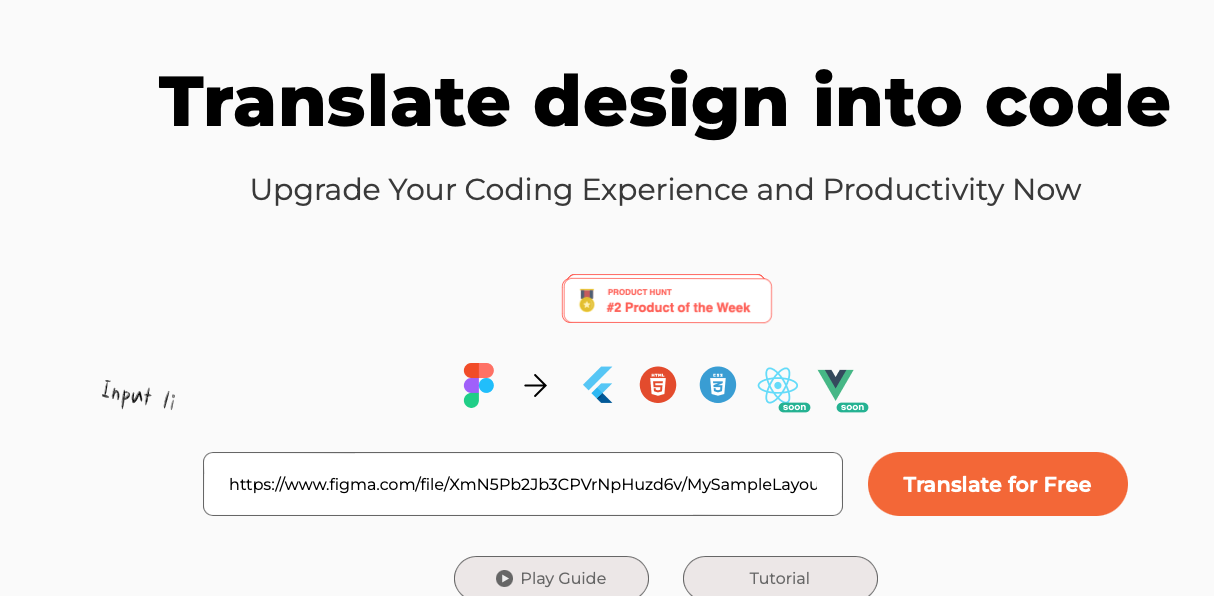
2.Funtion12
피그마의 레이아웃을 플러터 소스로 간편하게 구현해주는것이다.
실제로 이렇게 하면, 레이아웃을 잡는데 들이는 소스를 확 줄여준다.
내가 디자이너나 기획자 퍼블리셔를 할거면 이걸 직접 소스를 짜면 좋겠지만, 나는 백엔드 프론트 개발자기때문에
툴과 기술의 발전을 등에 업어보자. 아래 사진에서 피그마 주소를 적으면 소스로 변환해준다.


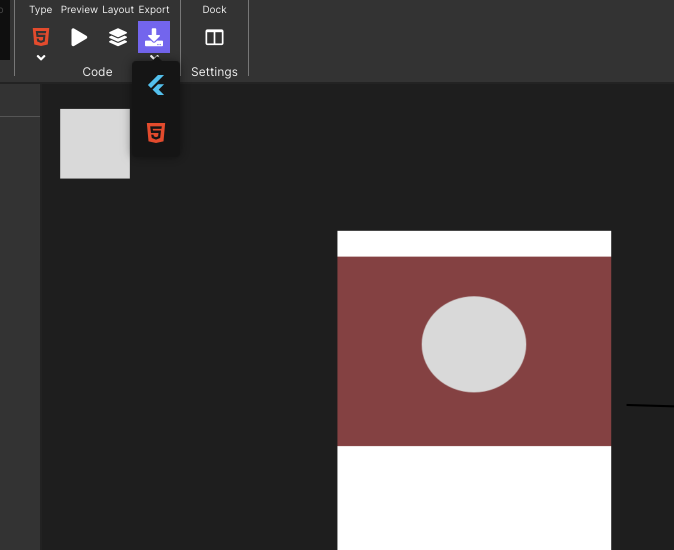
3. 플러터 프로젝트 소스에 부어주기
Export한 프로젝트를 그대로 써도 되지만, 나는 소스를 내 프로젝트 복붙하는 식이다.
그래야. 뭔가 자질 구레한 이슈가 덜난다.
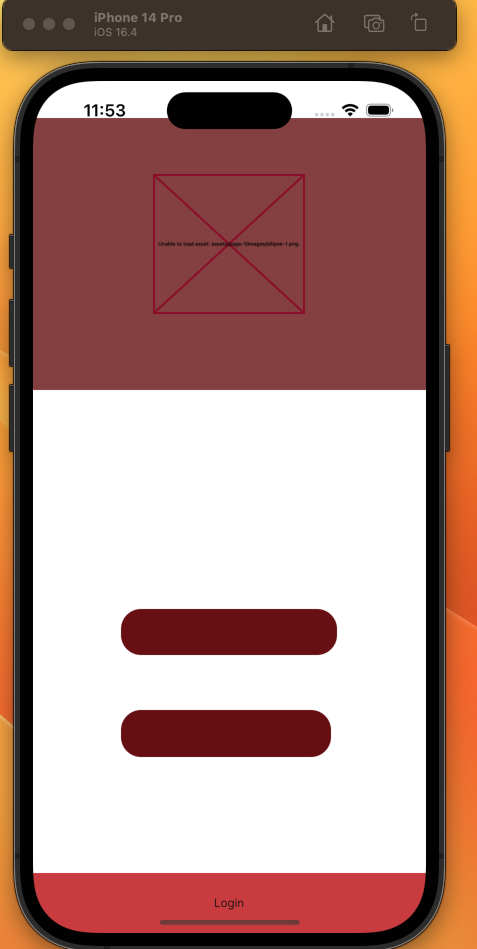
4.소스 옮기고 빌드하기
패키지명 수정과 디펜던시 필요한 것들은 추가해주면 된다.
5. 빌드 성공적으로 잘된다.

반응형
'[Mobile] > [Flutter]' 카테고리의 다른 글
| [Flutter] 플러터 화면 이동 (0) | 2023.07.15 |
|---|---|
| [Flutter] assets에 추가하고 IOS 빌드에 추가 (0) | 2023.07.15 |
| [Flutter] Widget 별 가독성 향상 (0) | 2023.07.11 |
| [Flutter] 간단한 로그인 화면 (0) | 2023.07.11 |
| [Flutter] 화면 구성 위젯 이해하기 (0) | 2023.07.11 |


