반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 스프링부트공부
- 자바공부
- DDD
- 플러터 공부
- 스프링공부
- 스프링 공부
- 카프카
- 알고리즘공부
- JPA예제
- 스프링
- JPA
- Flutter
- 코테공부
- nestjs공부
- K8S
- 플러터 개발
- Axon framework
- querydsl
- nestjs
- 기술면접공부
- JPA공부
- 프로그래머스
- nestjs스터디
- 기술공부
- Kafka
- 자료구조공부
- 코테준비
- JPA스터디
- 스프링부트
- JPA 공부
Archives
- Today
- Total
DevBoi
[Flutter] 화면 이동 및 Navigator 본문
반응형
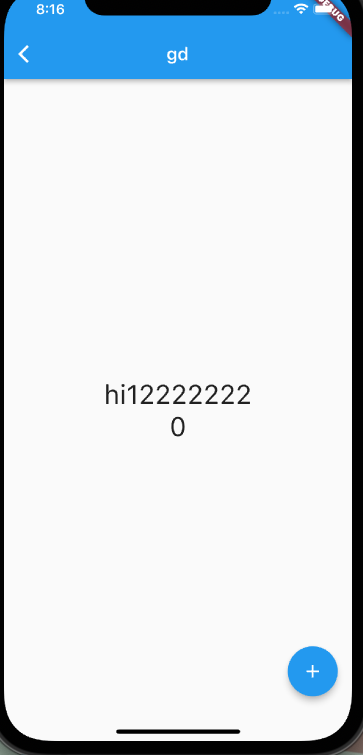
화면 이동 및 레이아웃 전환에 대해서 실습을 진행해보자

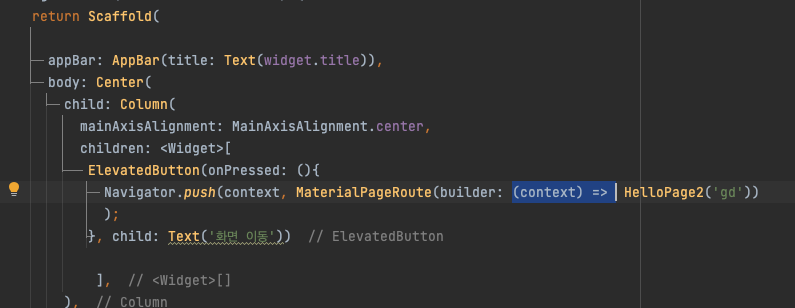
ElevatedButton을 두고, 해당 안에 onPressed메서드를 추가한다.
그리고, 해당 버튼을 눌렀을떄 Navigator push로 신규 페이지 라우트 객체를 넣어준다.
HelloPage2는 다른 다트 파일에 있는 위젯이다.


어찌보면 굉장히 간단하다.
눌렀을때 단순히 클래스 파일만 넘기면 바로 처리가 되는 장점이 있다.
반응형
'[Mobile] > [Flutter]' 카테고리의 다른 글
| [Flutter] 플러터의 위젯 (0) | 2023.01.08 |
|---|---|
| [Flutter] App을 웹으로 빌드해보자 (0) | 2023.01.08 |
| [Flutter] 기타 등등 (1) | 2022.12.18 |
| [Flutter] Scaffold,Appbar 기본적인 수정 (1) | 2022.12.18 |
| [Flutter] 프로젝트 구조 (0) | 2022.12.18 |




