반응형
계속 앱의 상단에 정렬이 안된 상태로 글자가 있었는데
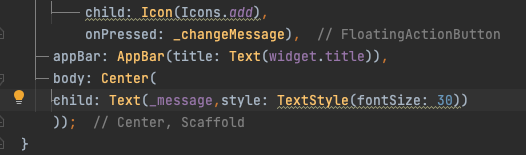
Center라는 위젯으로 이 텍스트를 감싼다면?
어플리케이션의 가운데에 이 글자가 정렬이 되게 된다.

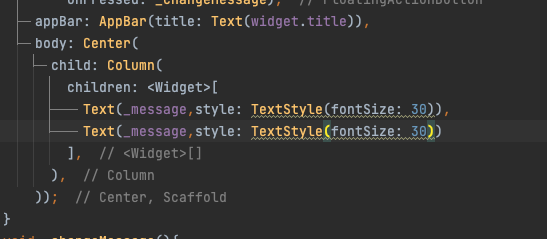
또한 여러개를 넣을 수도있다.
이런식으로 컬럼이라는 속성도 존재한다.

프론트 개발을 할떄는 이렇게 외워야 할게 많은게 조금 킹받는다...
내가 덜익숙한거일수도...

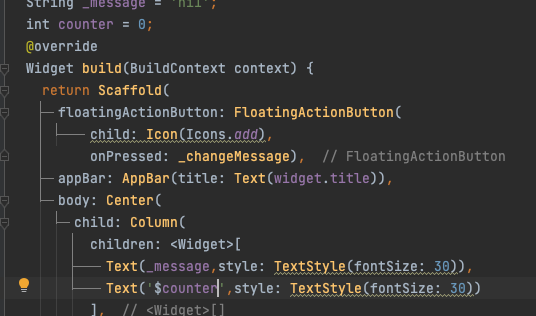
다트는 형변환이 편하다. 그냥 달라를 붙이면 된다.
counter를 참고하자.

무튼 이렇게 counter를 증가시킬수있고
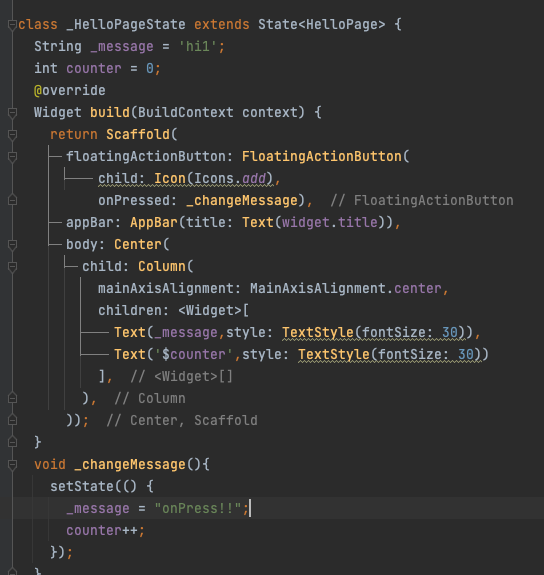
mainAxisAlignment를 통해서 위젯안에 텍스트를 정렬할 수도 있다.
꿀 같은 사이트가 있다.
AppBuilder 2 20180529-19:35
flutterstudio.app
미리 다 해볼수 없으니,
위젯을 사용해서 배치해보고 소스코드를 볼 수 있는 것이다.
약간 안드로이드 스튜디오에서 design 미리 보기 정도...?
뭐 무튼 알아두면 유용한 사이트이다.
반응형
'[Mobile] > [Flutter]' 카테고리의 다른 글
| [Flutter] App을 웹으로 빌드해보자 (0) | 2023.01.08 |
|---|---|
| [Flutter] 화면 이동 및 Navigator (0) | 2022.12.18 |
| [Flutter] Scaffold,Appbar 기본적인 수정 (1) | 2022.12.18 |
| [Flutter] 프로젝트 구조 (0) | 2022.12.18 |
| [Flutter] 플러터 설치 및 세팅하기 (0) | 2022.12.16 |



