| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- 플러터 공부
- DDD
- 자바공부
- Flutter
- 스프링공부
- 자료구조공부
- JPA
- 스프링
- 기술면접공부
- JPA스터디
- 알고리즘공부
- nestjs공부
- Axon framework
- 코테준비
- 플러터 개발
- JPA 공부
- K8S
- 기술공부
- 스프링 공부
- 카프카
- 프로그래머스
- nestjs스터디
- 코테공부
- JPA예제
- Kafka
- 스프링부트
- nestjs
- 스프링부트공부
- querydsl
- JPA공부
- Today
- Total
목록플러터 스터디 (5)
DevBoi
 [Flutter] assets에 추가하고 IOS 빌드에 추가
[Flutter] assets에 추가하고 IOS 빌드에 추가
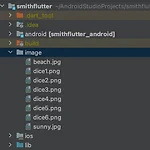
IOS 빌드에 추가하고, 해당 이미지를 외부에서 사용해야할때가 있다. 시작해보자 1. Images 폴더 생성후 이미지 넣기 2. pubspec.yaml의 assets부분 수정 3. pub get 4.그대로 사용 5. 빌드 결과 확인
 [Flutter] 클릭 이벤트 처리와 화면 전환
[Flutter] 클릭 이벤트 처리와 화면 전환
일단 텍스트의 값을 받아야 한다. 플러터에서는 이런 컨트롤러를 사용해서 값을 받고, 그다음에 리소스낭비를 줄이기 위해 dispose메소드를 실행시켜야한다고 한다. 이런식으로 TextField에서 컨트롤러를 매핑하는 작업을 한다. if(controller.text == 'smith' && controller2.text == '1234'){ Navigator.push(context,MaterialPageRoute(builder: (BuildContext context)=> Dice())); 실제로 값을 사용할 때는 이렇게 사용하면 된다. 그렇게 되면 controller.text로하면 텍스트 값을 가져오는 것이다. 일단 토스트 메시지 같은 메서드를 만들어준다 void showSnackBar2(BuildCont..
 [Flutter] 간단한 로그인 화면 구현
[Flutter] 간단한 로그인 화면 구현
간단한 프로젝트를 진행해보자 아무리 이론을 빠삭하게 해도 결국은 직접 해보지않으면 ... 금방 까먹는다 ㅎㅎ 주말은 앱공부를 하고, 평일에는 인프라 자바 스프링 공부를 하니까... 일단 해보자 main.dart의 파일 내용이다. MyApp이라는 class의 내용을 적어놓고, MaterialApp을 return 한다. title은 dice game으로 두고, Login()을 홈으로 지정하여, return 한다. 해당 하단의 Login 클래스이다. 해당 클래스는 Scaffold를 return하고 Login이라는 텍스트를 타이틀로 한다. 그 Login appbar와 IconButton그리고 해당 하위의 action에 대한 함수 선언까지만 해놓는다. StateLesswight부분에서 노란 색 전구 버튼을 누르면..
 [Flutter] 플러터의 위젯
[Flutter] 플러터의 위젯
Widget 작은 장치라는 의미이다. 독립적으로 실행되는 작은 프로그램이다. 바탕화면 등에서 날씨나 뉴스, 생활정보 등을 보여준다. 그래픽이나 데이터 요소를 처리하는 함수를 가지고 있다. Flutter상에서의 Widget이란? 1. UI를 만들고 구성하는 모든 기본 단위 요소를 의미한다. 앱 화면을 구성하는 모든 요소를 위젯이라고 한다. 2. 플러터상에서는 눈에 보이지 않는 요소들도 위젯이다. Layout을 돕는 것들도 위젯이다. (정렬,컬럼 등등) 3. 플러트는 모든 위젯을 코드로 관리한다. State 최초로, 정렬된 상태 컴포넌트들이 존재하고있는 상태를 의미한다. 1. Stateless widget 상태가 없는 정적인 위젯.State가 변하지 않는 위젯을 의미한다. Stateless widget이 가..

