[Flutter] Naver 지도 api
Naver 가게 정보 api를 사용하다보면, 위치경도의 정보까지 한번에 받을 수 있다.
이는 네이버 지도에서 사용가능한데, 이에 연동해보자
https://www.ncloud.com/product/applicationService/maps
NAVER CLOUD PLATFORM
cloud computing services for corporations, IaaS, PaaS, SaaS, with Global region and Security Technology Certification
www.ncloud.com
우선 API를 신청해야한다.
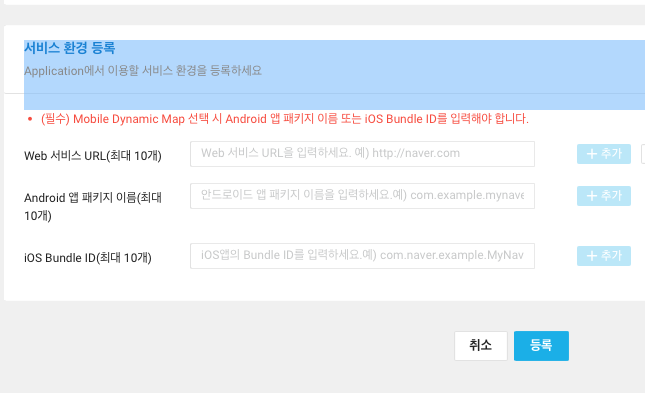
지도 API 를 신청하면 당연하게 어플리케이션 정보를 입력해야한다.


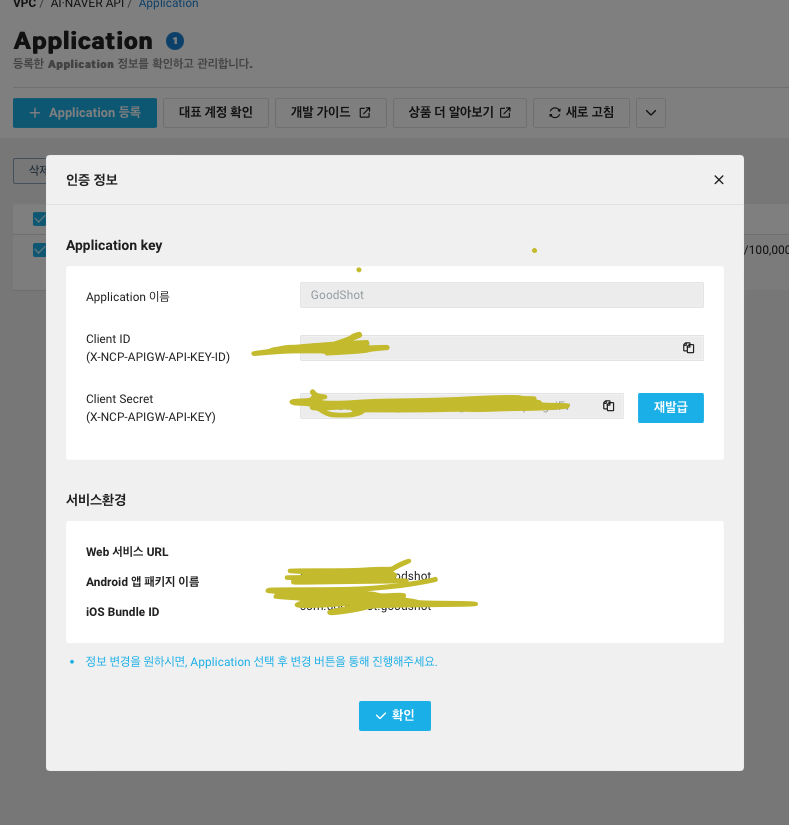
입력할거 입력하면, 해당과 같이 정보가 노출이 된다.
이제 플러터에서 해당 앱과 연동해보자
https://pub.dev/packages/flutter_naver_map/versions/1.0.0-dev.5
flutter_naver_map 1.0.0-dev.5 | Flutter Package
Naver Map plugin for Flutter, which provides map service of Korea.
pub.dev
pub-dev에 해당 라이브러리르 지원해준다.
dependencies:
flutter_naver_map: ^1.0.2 brew install git-lfsgit lfs install
대용량 다운로드를 위해서, 해당 커맨드로 필요한 기타 라이브러리르 설치해준다.
초기에 해당 앱에서 (main.dart) 인스턴스를 초기화해준다.
await _initialize();
// 지도 초기화하기
Future<void> _initialize() async {
WidgetsFlutterBinding.ensureInitialized();
await NaverMapSdk.instance.initialize(
clientId: '<비밀>', // 클라이언트 ID 설정
onAuthFailed: (e) => log("네이버맵 인증오류 : $e", name: "onAuthFailed")
);
}
NaverAppWidget
import 'dart:async';
import 'dart:developer';
import 'package:flutter/material.dart';
import 'package:flutter_naver_map/flutter_naver_map.dart';
class NaverMapApp extends StatelessWidget {
const NaverMapApp({Key? key});
@override
Widget build(BuildContext context) {
// NaverMapController 객체의 비동기 작업 완료를 나타내는 Completer 생성
final Completer<NaverMapController> mapControllerCompleter = Completer();
return MaterialApp(
home: Scaffold(
body: NaverMap(
options: const NaverMapViewOptions(
indoorEnable: true, // 실내 맵 사용 가능 여부 설정
locationButtonEnable: false, // 위치 버튼 표시 여부 설정
consumeSymbolTapEvents: false, // 심볼 탭 이벤트 소비 여부 설정
),
onMapReady: (controller) async { // 지도 준비 완료 시 호출되는 콜백 함수
mapControllerCompleter.complete(controller); // Completer에 지도 컨트롤러 완료 신호 전송
log("onMapReady", name: "onMapReady");
},
),
),
);
}
}
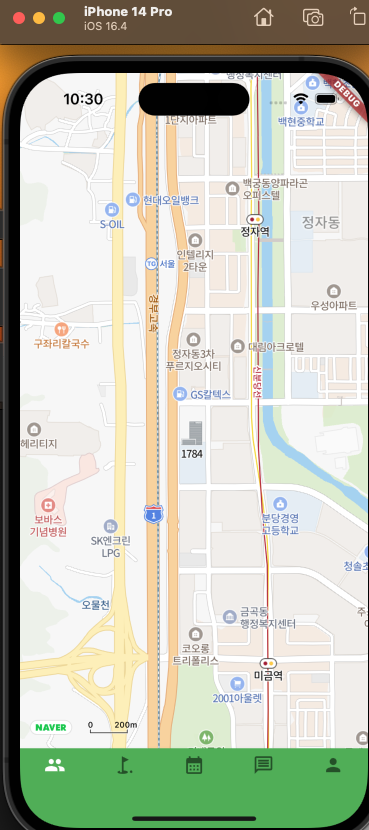
해당 처럼 개발을 하면, main에서 리다이렉트시 아래 처럼 노출이 된다.

나는 사실 지도를 가지고 많이 하는 걸 싫어해서 필요한 기능만 사용되도록 조금 다듬 도록 하자
1. 지도를 전체가 아닌, 일부 영역만 노출되게 설정
2. 줌인 줌아웃에 대한 설정 가능
3. 특정 위치를 넘기면 해당 위치로 마커 및 포커스 이동
import 'dart:async';
import 'dart:developer';
import 'package:flutter/material.dart';
import 'package:flutter_naver_map/flutter_naver_map.dart';
class NaverMapApp extends StatefulWidget {
@override
_NaverMapAppState createState() => _NaverMapAppState();
}
class _NaverMapAppState extends State<NaverMapApp> {
@override
Widget build(BuildContext context) {
// NaverMapController 객체의 비동기 작업 완료를 나타내는 Completer 생성
final Completer<NaverMapController> mapControllerCompleter = Completer();
return MaterialApp(
home: Scaffold(
body: NaverMap(
options: const NaverMapViewOptions(
indoorEnable: true, // 실내 맵 사용 가능 여부 설정
minZoom: -20,
locationButtonEnable: false, // 위치 버튼 표시 여부 설정
consumeSymbolTapEvents: false, // 심볼 탭 이벤트 소비 여부 설정
initialCameraPosition: NCameraPosition(target: NLatLng(37.506932467450326, 127.05578661133796), zoom: 15)
),
onMapReady: (controller) async { // 지도 준비 완료 시 호출되는 콜백 함수
final marker = NMarker(
id: 'test',
position: const NLatLng(37.506932467450326, 127.05578661133796),
);
controller.addOverlayAll({marker});
NInfoWindow.onMap(id: marker.info.id, text: "text", position: const NLatLng(37.506932467450326, 127.05578661133796));
mapControllerCompleter.complete(controller);
}
),
),
);
}
}

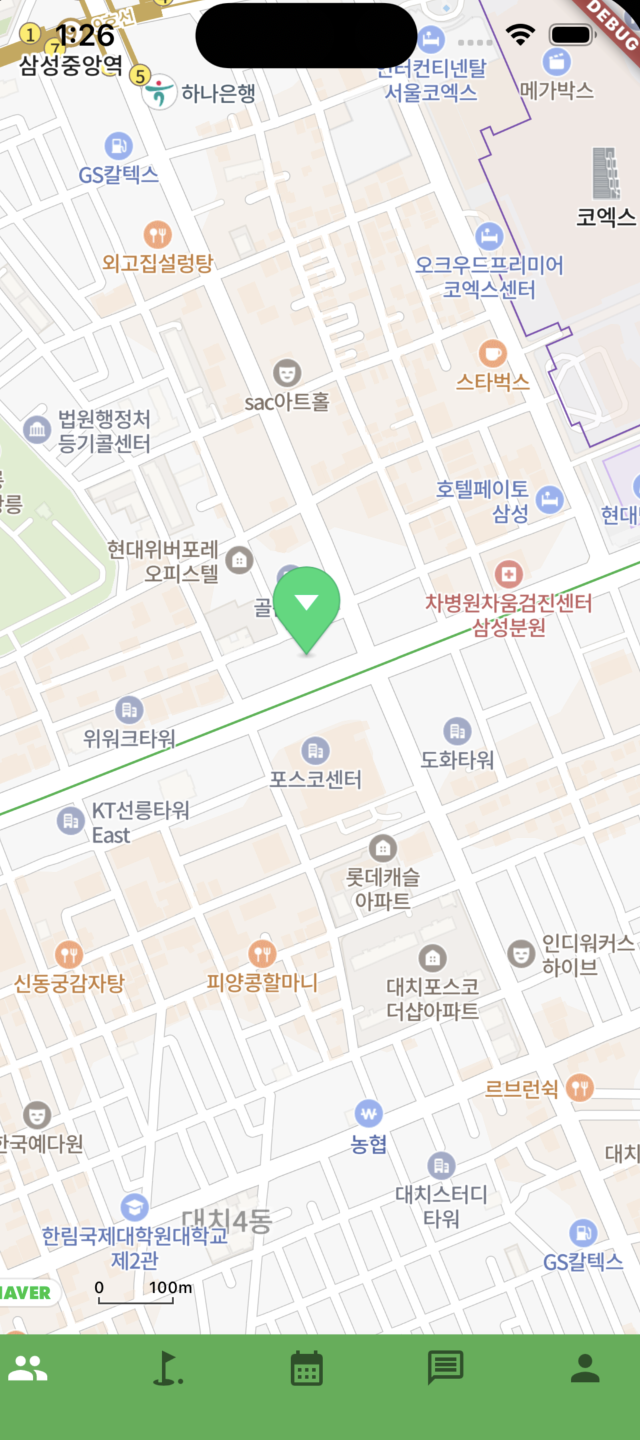
위처럼 하면 위와 같이 마커와 카메라 초기 위치가 세팅 된다.
이제 해당 위젯에 생성자를 두고, 변칙적으로 변경하면 끝날듯 하다.
네이버지도 연동 끝