반응형
친구 Layout 관련 만들었던 백엔드 Api를 붙여보자
screen source
body: Container(
child: FutureBuilder(
future: getFriendList(userId.toString()),
builder: (context,AsyncSnapshot snapshot){
if (snapshot.hasData) {
return ListView.builder(
padding: EdgeInsets.symmetric(horizontal: 20),
itemCount: snapshot.data.length,
itemBuilder: (BuildContext context, int index) {
FriendItem item = snapshot.data[index];
return FriendItem(id: item.id,userId: item.userId,thumbnailImageUrl: item.thumbnailImageUrl,nickname: item.nickname,introduce: item.introduce);
},);
dart source
Future<List<FriendItem>> getFriendList(String? userId) async{
Iterable l;
late List<FriendItem> friends;
var url = Uri.http(backendHost, 'recommand-friends',{"userId":userId});
await http.get(url).then((value) =>
{
l = json.decode(value.body),
print(l),
friends = List<FriendItem>.from(l.map((model)=> FriendItem.fromJson(model)))
});
return friends;
}
friendItme(widget item)
import 'package:flutter/material.dart';
import 'package:goodshot/view/widget/user/small_custom_button.dart';
class FriendItem extends StatefulWidget {
var id;
var userId;
var thumbnailImageUrl;
var nickname;
var introduce;
FriendItem({
super.key,
required this.id,
required this.userId,
required this.thumbnailImageUrl,
required this.nickname,
required this.introduce,
});
factory FriendItem.fromJson(dynamic json){
FriendItem friend = FriendItem(id: json?['id'],userId: json?['userId'],thumbnailImageUrl: json['thumbnailImageUrl'],nickname: json?['nickname'],introduce: json?['introduce']);
return friend;
}
@override
_FriendItemState createState() => _FriendItemState();
}
class _FriendItemState extends State<FriendItem> {
@override
Widget build(BuildContext context) {
return Padding(
padding: EdgeInsets.symmetric(vertical: 5),
child: InkWell(
child: Column(
children: <Widget>[
ListTile(
leading: CircleAvatar(
radius: 25,
backgroundImage: NetworkImage("${widget.thumbnailImageUrl}"),
),
contentPadding: EdgeInsets.all(0),
title: Text("${widget.nickname}",),
subtitle: Text("${widget.introduce}",),
trailing: TextButton(
child: Text(
"Follow",
style: TextStyle(
color: Colors.white,
),
),
style: ButtonStyle(
backgroundColor: MaterialStateProperty.all(
Theme.of(context).colorScheme.secondary,
),
),
onPressed: () {},
),
onTap: () {},
),
],
),
onTap: () {},
),
);
}
NetworkImage getImage(String url){
return NetworkImage(url);
}
}
위 처럼 하면, 해당 api를 콜하고, FriendItem으로 매핑해서 리스트뷰 item하나씩 itembuilder에게 생성을 위임한다.
이제 추가 디벨롭을 해보자

해당 화면에서 친구 신청 이벤트 + 버튼 ui 변경 + 리스트 불러올때 status별로 버튼 ui 분기 처리를 하자
우선 값에 따라서 분기처리하는 건 쉽다.
widget.status=="10"?
TextButton(
style: ButtonStyle(
backgroundColor: MaterialStateProperty.all(
Theme.of(context).colorScheme.secondary,
),
),
onPressed: () {
},
child: const Text(
"신청 대기 중",
style: TextStyle(
color: Colors.white,
),
),
)
:
TextButton(
style: ButtonStyle(
backgroundColor: MaterialStateProperty.all(
Theme.of(context).colorScheme.secondary,
),
),
onPressed: () {
reqFriend(widget.sourceId, widget.userId);
},
child: const Text(
"친구 신청",
style: TextStyle(
color: Colors.white,
),
),
),친구 신청을 중복으로 못하게 하는 것이다.
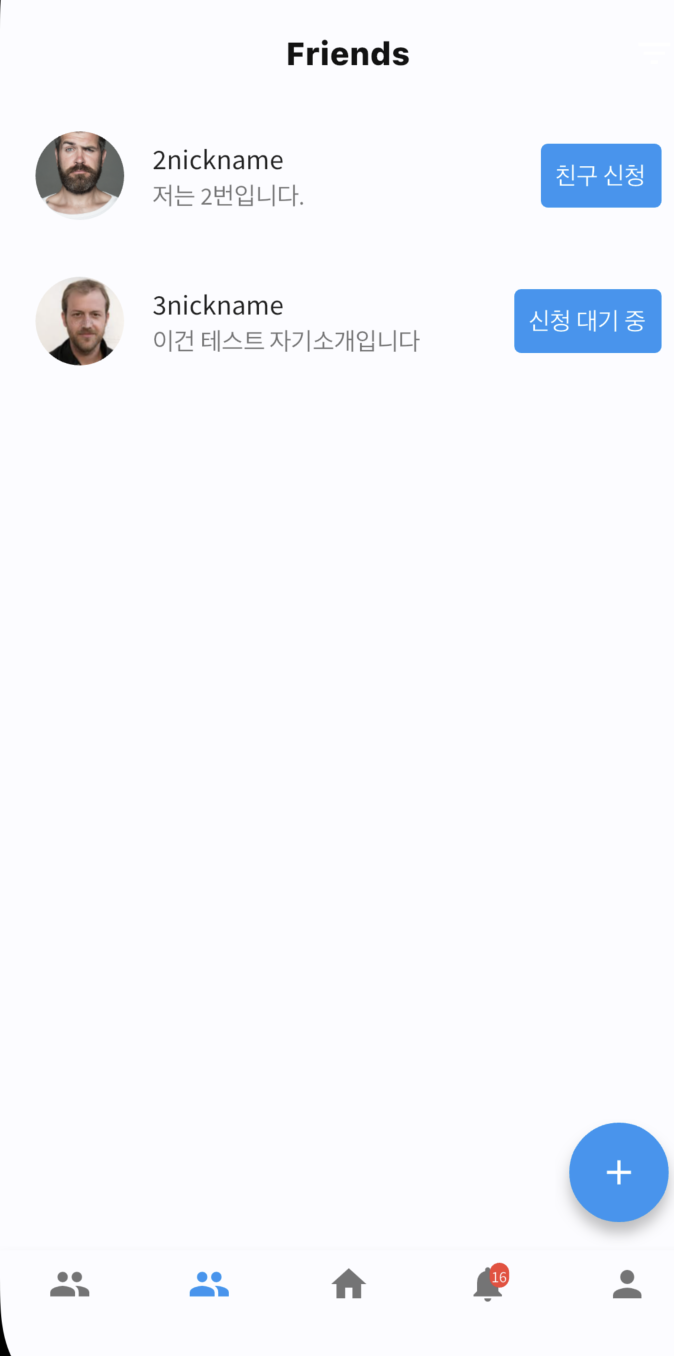
아래와 같이 변경 되었다.

추가로 이미 이 위젯을 만들때 값들을 넘겨주기 때문에 아래와 같이 백엔드를 콜한다.
return FriendItem(
sourceId: userId,
id: item.id,
userId: item.userId,
thumbnailImageUrl: item.thumbnailImageUrl,
nickname: item.nickname,
introduce: item.introduce,
status: item.status,
)다른 점이 있다면, post로 콜하는 것이다.
Future<FriendItem> reqFriend(String? sourceId,String targetId) async{
late FriendItem friend;
var url = Uri.http(backendHost, 'req-friends');
await http.post(url,body: {"sourceId":sourceId,"targetId":targetId}).then((value) =>
{
print(value.body),
friend = FriendItem.fromJson(json.decode(value.body)),
});
return friend;
}
반응형
'[Mobile] > [Flutter]' 카테고리의 다른 글
| [Flutter] material 앱 샘플 팁 (0) | 2023.08.23 |
|---|---|
| [Flutter] Search Module (2) | 2023.08.20 |
| [Flutter] S3이미지 + 데이터 Listview 세팅 (백엔드 서버 통신) (0) | 2023.08.12 |
| [Flutter] BoilerTemplate 리스트 뷰 개념 (0) | 2023.08.12 |
| [Flutter] Splash Screen 에서 로그인 정보 기반 핸들링(자동로그인) (0) | 2023.08.12 |


