반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
Tags
- 플러터 개발
- nestjs공부
- 스프링부트
- 스프링부트공부
- 코테공부
- querydsl
- 카프카
- nestjs
- Axon framework
- JPA예제
- Flutter
- Kafka
- JPA스터디
- 스프링
- JPA 공부
- 코테준비
- 스프링공부
- JPA
- 알고리즘공부
- 플러터 공부
- 자바공부
- 자료구조공부
- nestjs스터디
- 프로그래머스
- DDD
- 스프링 공부
- 기술면접공부
- K8S
- 기술공부
- JPA공부
Archives
- Today
- Total
DevBoi
[Flutter] 리팩토링 본문
반응형
플러터는 관리를 안하면 한 화면에 너무 많은 위젯들이 담기게 되어 소스가 너무 길게 된다.
그래서 위젯별로 나눌수있도록 하는 방법에 대해서 알아보자
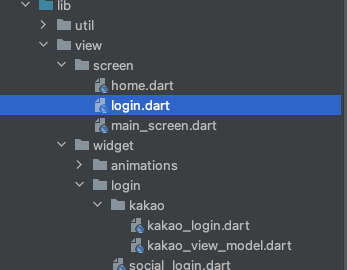
1. screen과 widget별로 나누는게 좋다.
버튼에 대한 코딩은 widget 폴더에, 화면 구성에 대한 패키지는 screen 하위에 두는 것이 좋은것같다.

나는 login 화면인, login.dart는 sreen에 이외 카카오버튼에 구성되는 widget은 별도로 뻈다.
import 'package:boilerflutterapp/main.dart';
import 'package:boilerflutterapp/util/animations.dart';
import 'package:boilerflutterapp/util/const.dart';
import 'package:boilerflutterapp/util/enum.dart';
import 'package:boilerflutterapp/util/extensions.dart';
import 'package:boilerflutterapp/util/router.dart';
import 'package:boilerflutterapp/util/validations.dart';
import 'package:boilerflutterapp/view/widget/login/kakao/kakao_login.dart';
import 'package:boilerflutterapp/view/screen/main_screen.dart';
import 'package:boilerflutterapp/view/widget/custom_button.dart';
import 'package:boilerflutterapp/view/widget/custom_text_field.dart';
import 'package:boilerflutterapp/view/widget/login/kakao/kakao_login_widget.dart';
import 'package:flutter/material.dart';
import 'package:lottie/lottie.dart';
import '../widget/login/kakao/kakao_view_model.dart';
class Login extends StatefulWidget {
@override
_LoginState createState() => _LoginState();
}
class _LoginState extends State<Login> {
GlobalKey<FormState> formKey = GlobalKey<FormState>();
GlobalKey<ScaffoldState> _scaffoldKey = GlobalKey<ScaffoldState>();
final KakaoWidget kakaoWidget = KakaoWidget();
@override
Widget build(BuildContext context) {
final screenWidth = MediaQuery.of(context).size.width;
return Scaffold(
key: _scaffoldKey,
body: Container(
child: Row(
children: [
Expanded(
child: AnimatedContainer(
duration: Duration(milliseconds: 500),
child: Center(
child: Padding(
padding:
EdgeInsets.symmetric(horizontal: screenWidth * 0.1),
child: buildFormContainer(),
),
),
),
),
],
),
),
);
}
buildFormContainer() {
return Column(
mainAxisSize: MainAxisSize.min,
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: <Widget>[
const Text(
'Boiler App',
style: TextStyle(
fontSize: 40.0,
fontWeight: FontWeight.bold,
),
).fadeInList(0, false),
SizedBox(height: 400.0),
kakaoWidget.buildButton2(),
],
);
}
}저번 포스팅에 비해서 소스가 훨씬 짧아졌다.
카카오 위젯에 대한 객체만 생성해서, 해당 객체에 대한 위젯을 전달 받는 방식으로 변경하여서
좀더 간결해진 느낌이다.
이런식으로 위젯별로 묶고, 화면별로 분류하는것이 앞으로도 좋아보인다.
반응형
'[Mobile] > [Flutter]' 카테고리의 다른 글
| [Flutter] BoilerTemplate 카카오 로그인(Aos) (0) | 2023.08.08 |
|---|---|
| [Flutter] BoilerTemplate BottomNavigation (0) | 2023.08.07 |
| [Flutter] Boiler Flutter Template. 소셜 로그인 (IOS) (0) | 2023.08.06 |
| [Flutter] BoilerTemplate App 만들기 (0) | 2023.08.02 |
| [Flutter] IOS 앱 빌드 및 배포 (0) | 2023.07.26 |



