반응형
board controller
import { Body, Controller, Get, Post } from '@nestjs/common';
import { BoardsService } from './boards.service';
import {Board} from './board.model'
@Controller('boards')
export class BoardsController {
constructor(private boardService: BoardsService){}
@Get('/')
getAllBoard(): Board[]{
return this.boardService.getAllBoards();
}
@Post('/create')
createBoard(@Body('title') title: string,
@Body('description') description: string){
this.boardService.createBoard(title,description);
}
}
board service
import { Injectable } from '@nestjs/common';
import { Board, BoardStatus } from './board.model';
import {v1 as uuid} from 'uuid'
@Injectable()
export class BoardsService {
private boards: Board[] = [];
getAllBoards() : Board[]{
return this.boards;
}
createBoard(title: string, description: string){
const board: Board = {
id: uuid(),
title,
description,
status: BoardStatus.PUBLIC
}
this.boards.push(board);
return board;
}
}
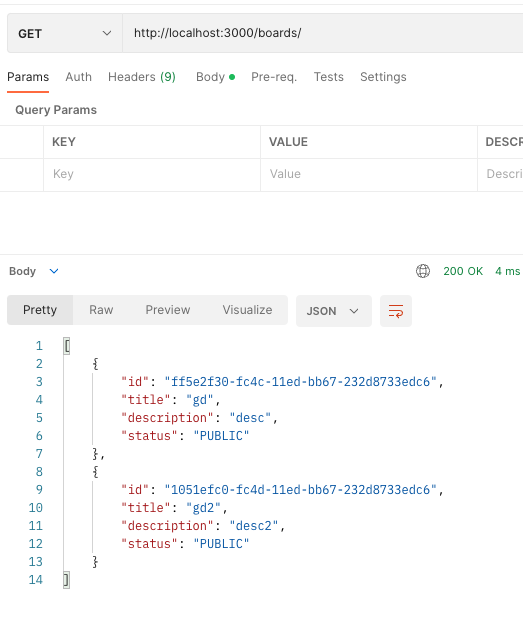
Test


정상적으로 됨을 확인할 수 있다.
반응형
'Develop > [NestJs]' 카테고리의 다른 글
| [NestJS] 게시물 CRUD (0) | 2023.05.27 |
|---|---|
| [NestJS] DTO 사용 (1) | 2023.05.27 |
| [NestJS] CRUD 본격적으로 시작해보기 (0) | 2023.05.23 |
| [NestJS] 모듈, 컨트롤러, 서비스 생성 하기 (0) | 2023.05.22 |
| [NestJs] 간단하게 동작과정에 대해서 살펴보기 (0) | 2023.05.22 |


